
- Download visual studio code for mac how to#
- Download visual studio code for mac for mac os#
- Download visual studio code for mac install#
- Download visual studio code for mac generator#
- Download visual studio code for mac update#
Download visual studio code for mac install#
The best part is that you can install it on macOS to use it with Single Page Apps, Web Apps and other types of web-based applications. Now, you can start coding and developing your applications using Visual Studio Code, a lightweight environment based on Electron. You can also add the required extensions to the editor as per your application.Īll done. You can use the launcher icon to start the application on your macOS system. Once the Visual Studio Code installation is finished on your macOS. Then install Visual Studio Code by running the following command.
Download visual studio code for mac update#
brew update brew tap caskroom/cask brew cask search visual-studio-code After that search for the visual-studio-code package. Then tap the Caskroom/Cask repository from Github.

Step 2 – Install Visual Studio Code on macOSįirst, fetch the latest version of homebrew and formula. Here is the Homebrew installation tutorial Homebrew: Homebrew is a popular package management tools used for installing most open-source software like Node.Terminal: You must have Mac Terminal access and little knowledge about working with the terminal application.Read on to learn more! Step 1 – Pre-Requisitesīefore starting the installation of the Visual Studio Code editor using this tutorial you must have the following prerequisites
Download visual studio code for mac how to#
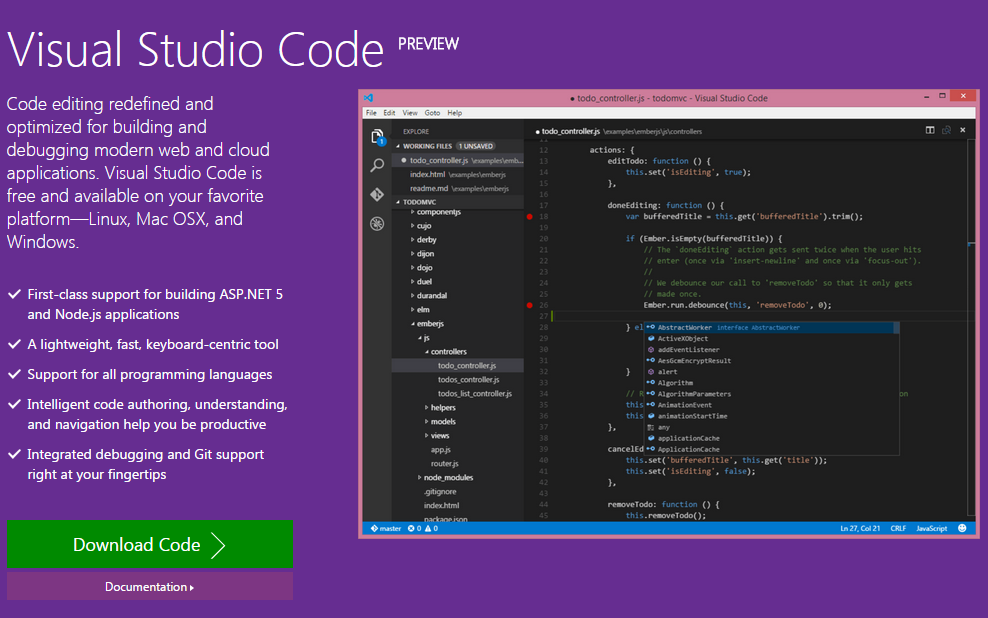
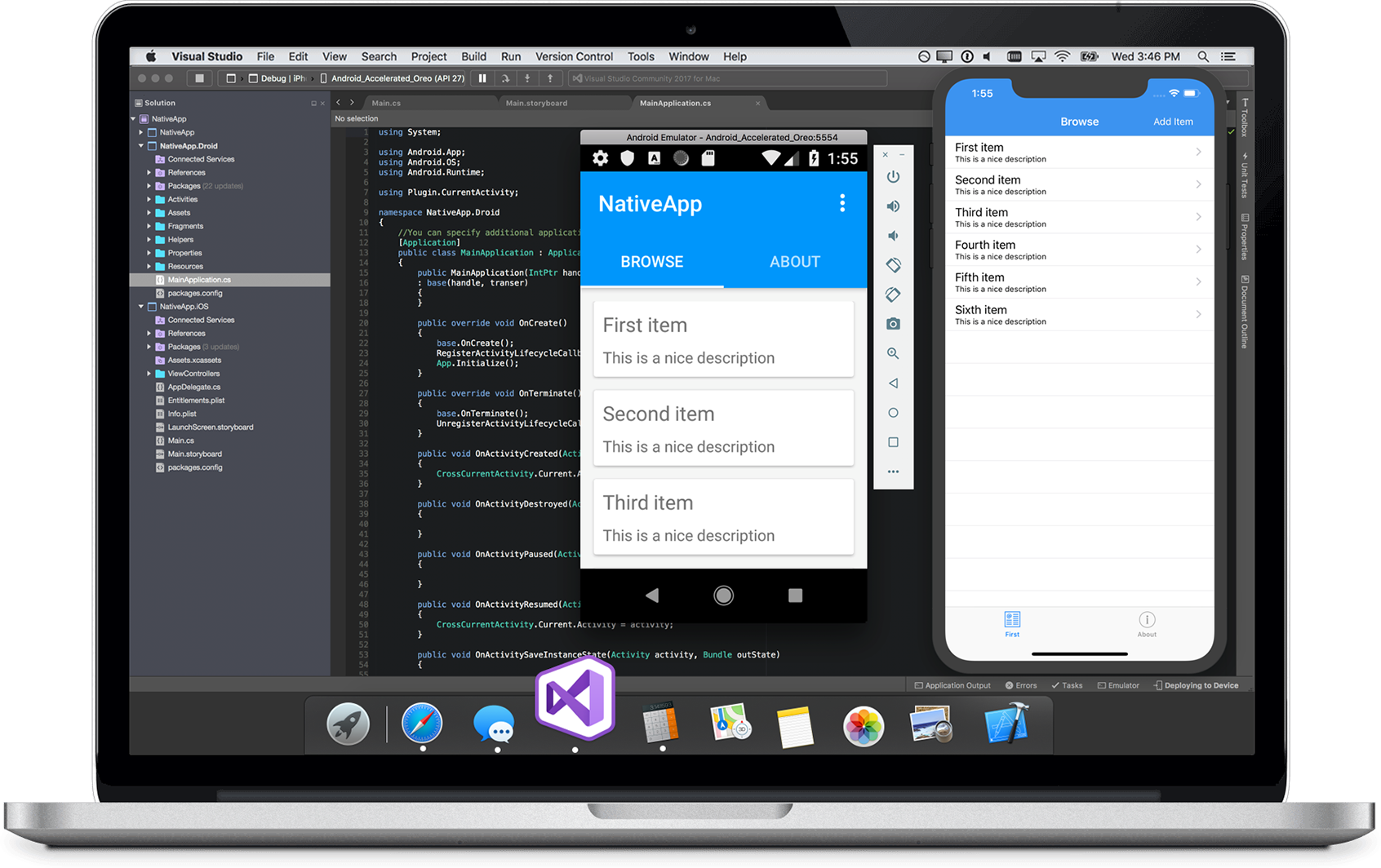
In this blog post, you will discover how to install Visual Studio Code on macOS so you can start using it right away. Since it’s not available in the macOS App Store, you’ll need to install it manually. With a built-in debugger, GitHub integration, and IntelliSense code completion, Visual Studio Code is a powerful tool for web developers and other coders using macOS. Moreover, it has some neat features that help you quickly find and fix problems in your code. For example, the cross-platform Visual Studio Code editor is a lightweight code editor that supports many different languages. Q: What are the system requirements for VS Code?Ī: We have a list of System Requirements.Today, there are more than a few excellent code editors that developers can use to build and edit their code.
Download visual studio code for mac generator#

We think the following tools will enhance your development experiences. Visual Studio Code integrates with existing tool chains. Tip: You might need to log off after the installation for the change to the PATH environmental variable to take effect. Tip: Visual Studio Code will be added to your path, so from the console you can simply type code.

Tip: If you want to run VS Code from the terminal, append the following to your ~/.bash_profile file ( ~/.zshrc in case you use zsh).
Download visual studio code for mac for mac os#

Getting up and running with VS Code is quick and easy.


 0 kommentar(er)
0 kommentar(er)
